Launching a Coaching Platform from Concept to Production
Enabling the DoD (Army) and Stanford Medicine (Cancer Patients) to monitor user behaviors and improve their physical and mental health
Our Team
I was a Design Manager, leading a design team while delivering this hand-on design work for the UX Strategy team.
I designed both apps and dashboards from 0-1 within ~1 year
I designed a flexible design system and content management system
I designed marketing websites, brochures, user tutorials, style guide, etc.
I managed an offshore contract designer who collaborated on early design concepts
I partnered with a Product Owner, Program Manager, and 5-10 person offshore engineering teams
Our Why
Business Goal – Revenue Potential and Customer Acquisition
Platform Goal – Vibrent’s coaching platform was created for customers seeking to evaluate and change user behavior using a multi-domain framework.
Customer 1 – Total Force Fitness (TFF): The Department of Defense (DoD) wanted a way to prepare Army recruits for their Army Physical Fitness Test (APFT). The mobile app needed to address physical training, nutrition, mental resilience, and social connection while the dashboard monitored app user progress, identifying potential intervention points.
Customer 2 – Head and Neck Cancer Virtual Coach (HNC): The Starmer Research Lab at Stanford Medicine wanted a mobile app for cancer patients. The app guides patients through their 7-week radiation treatment journey, focusing on critical swallowing exercises, nutrition, mental resilience, and social connections while Providers monitored their progress from a dashboard, intervening as needed.
Research and Discovery
To understand, empathize, and align goals
We defined user personas and I created a mood board with their brand colors and imagery through stakeholder interviews
I analyzed 7 competitor behavioral health apps
I analyzed 4 competitor measurement and evaluation dashboards
I iterated on user journey flows and wireframes, reorganizing the app architecture adding gamification and personalization to the app experience
I researched best practices for various workflows and behaviors
We defined success, problem statements, terminology, technical restrictions, and timeline with product stakeholders
Definition of success for TFF
Reduces military resource strain by:
Preventing premature APFT attempts
Decreasing test failure rates
Optimizing training effectiveness
Enabling remote progress monitoring
Definition of success for HNC
Reduces healthcare resource strain by:
Optimizing therapy effectiveness
Enabling remote patient monitoring
Decreasing emergency interventions
Design and Execution
Ideating, prototyping, and testing iteratively
Designed apps from 0-1
Military app: Guided workouts with multiple training levels, device tracking integrations, recipes, and motivational content
Cancer care app: Guided swallowing exercise routines, progress tracking, recipes, and motivational content
Designed an adaptable component library for various use cases
Designed a content template system enabling messaging and imagery updates using excel docs without manual intervention
Designed measurement dashboards for progress tracking and intervention
Conducted iterative A/B testing
Shared with military leadership for approvals, iterating as needed
Shared component library, app, and dashboard screens with developers using Zeplin
Designing:
The First Time User Experience (FTUX)
A personalized onboarding assessment that:
Creates soldier profiles based on current fitness levels and goals
Identifies key improvement areas across physical, mental, and nutritional domains
Algorithmically recommends 3 targeted challenges matching the soldier's needs
Designing the:
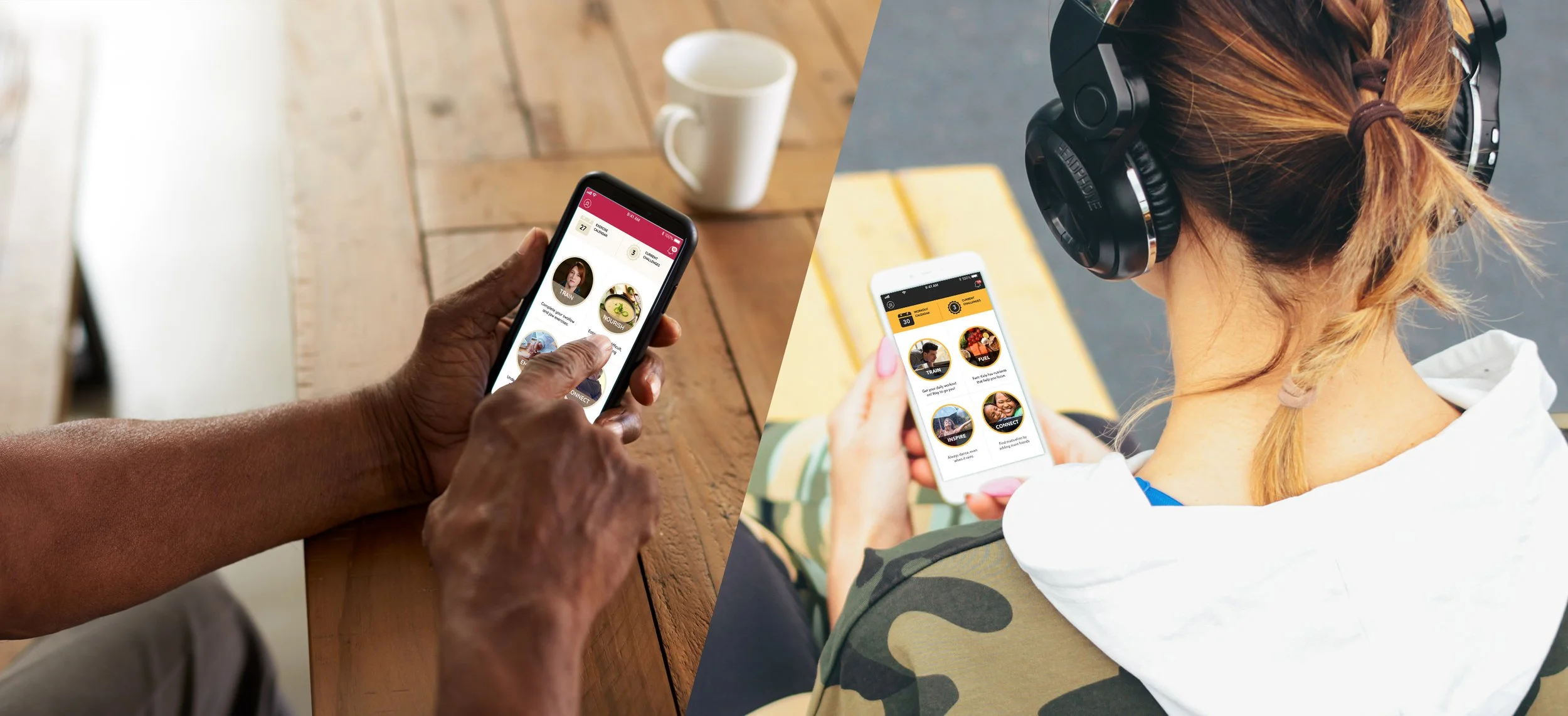
Home and Challenge Screens
Home is a personalized dashboard displaying the user's key activities:
Gender-specific motivational imagery for personalization
Quick-access to their daily workout module
One-tap access to challenge libraries
Users can maintain 3 concurrent challenges that adapt to their goals:
Active challenge slots with clear progress visualization
Flexible challenge activation/deactivation
Post-activity surveys to track adherence and user understanding
Designing the:
Daily Workouts
A progressive workout training system designed to ensure APFT success:
Daily required guided workouts aligned with DoD standards
Automated difficulty progression based on performance
APFT readiness indicators to predict test success
Optional fitness tracker integration for detailed metrics
Designing the:
Challenge Template System
A flexible content architecture enabling stakeholder independence:
Self-service content updates using excel uploads requiring no developer intervention
6 layout options to standardize content creation
Educational content
Video instruction modules
Multiple choice checklists
Binary response
Progress assessment slider
Recipe
Designing the:
Custom mobile optimized interactive content
Specialized experiences for complex infographics:
3 Responsive interactive modules to improve engagement
Consistent touch-based performance across devices
Designing the:
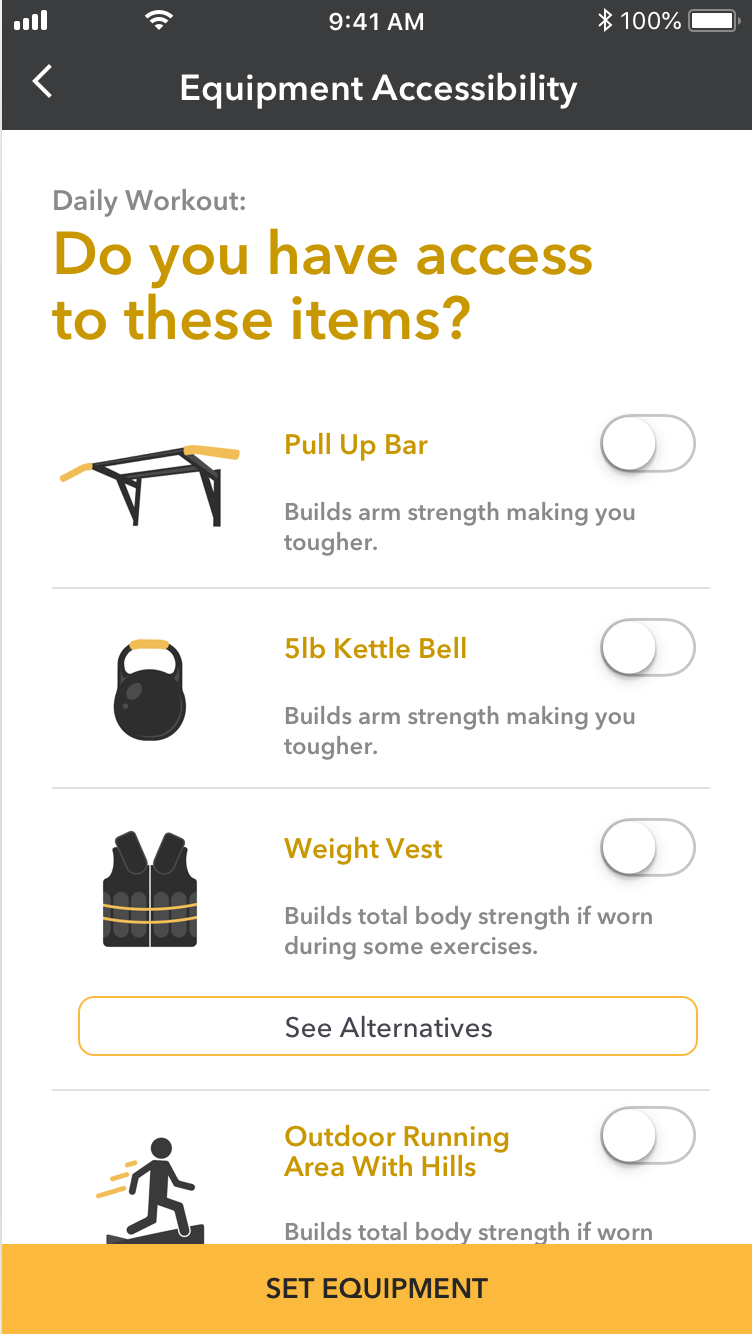
Settings, favorites, library, and notifications
Personalized control center enabling users to:
Manage profile and fitness equipment inventory to customize workouts
Set personal achievement targets
Download content for offline training
Access the entire challenge library, bookmarking preferred challenge content
Customize notification preferences
Designing the:
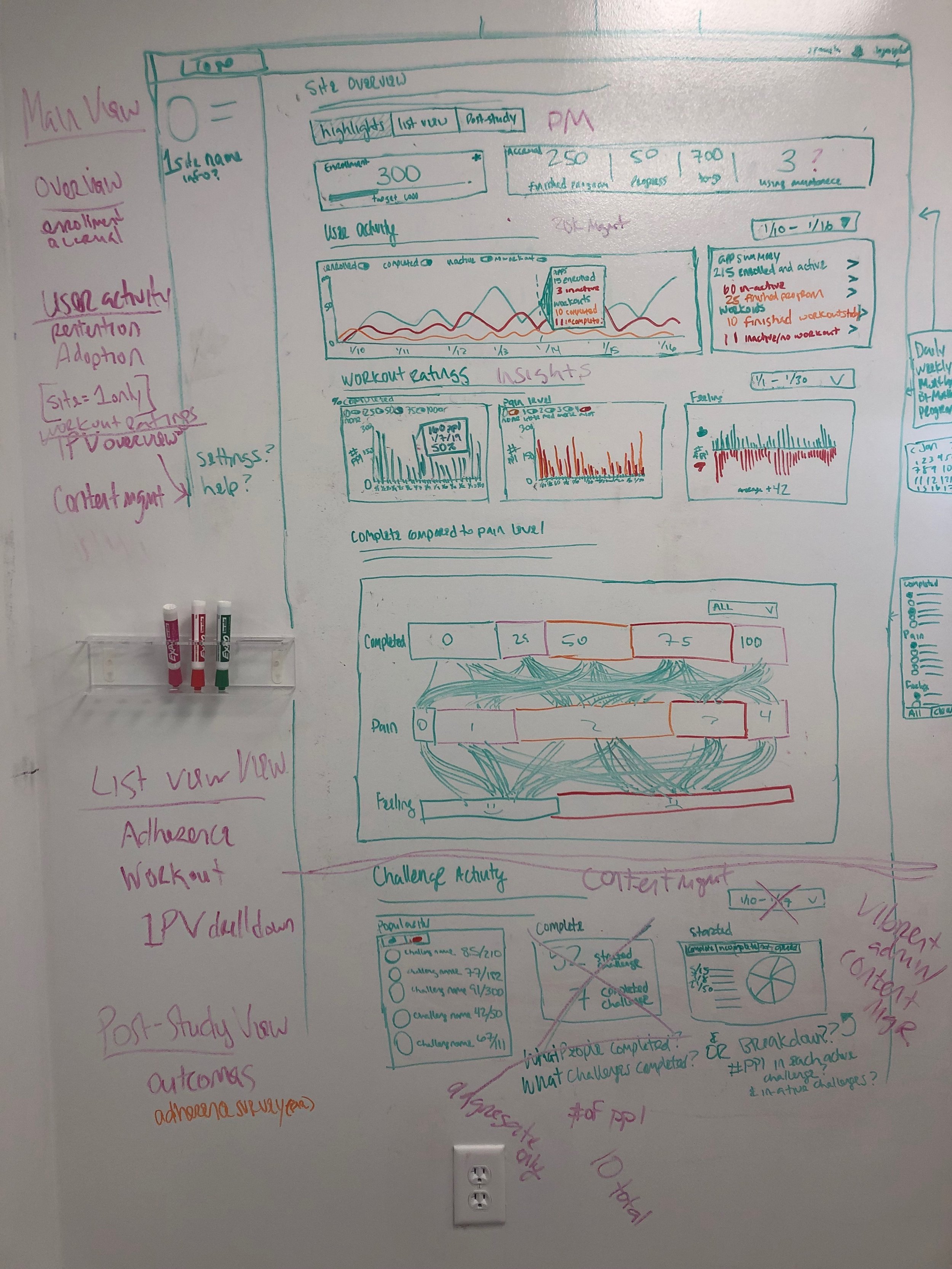
Measurement and evaluation dashboards
Comprehensive oversight platform enabling officers to:
Track individual and unit-level adherence
Identify at-risk soldiers through early warning indicators
Monitor fitness progression trends
Deploy targeted interventions
Generate performance reports
The Platform Evolution:
From Military Fitness to Cancer Care
I leveraged the core TFF platform architecture to rapidly develop the HNC application while maintaining clinical standards. I also assisted in the art direction of the customer video tutorials.
Technical Foundation
Reused modular component system with updated styling
Maintained proven user flows, interaction patterns, and content template system
Retained evaluation and reporting frameworks
Utilized existing Excel-based content management system
Adapted to single 7-week program rather than multi-level workouts
Design System and Copy Updates
Refreshed color palette and typography for healthcare environment
Adapted imagery for supportive healthcare context
Revised messaging tone to be more empathetic to the patient’s experience
Outcomes
Established scalable app and design system framework creating a behavioral coaching platform that works for multiple customers, accelerates our time to market, minimizes development costs, and lowers the training requirements for content managers enabling rapid future adaptations for new use cases
Created measurement dashboards for tracking user progress and intervention needs
Developed adaptive content management system for stakeholders updates
Launched HNC application, 5 stars in Apple Store, with active patient enrollment and participation proving mobile apps increase engagement and understanding of swallowing exercises while TFF was developed; however, was not formally adopted by the DoD as there was a shift in leadership
Reflection
System Flexibility:
Building modular systems for design and content enables rapid adaptation for new use cases; but, inevitably require development to configure progress indicators
Design
Early stakeholder alignment is crucial, especially de-blurring terminology
User-centric decision making drives feature adoption
Looking back, I would have created a more universal dashboard color and type system
Team Collaboration
Clear documentation enables successful offshore design and development
Routine touch points with implementation teams improves handoff efficiency